My son had the idea, and I just implemented it in Logo. It’s been really fun. We learned typing, math, geometry, and all that together without even knowing it. We did it on Ubuntu with KTurtle. By the way, it looks KTurtle’s Logo implementation is not consistent with documentations found in other sites. The next version of KTurtle may fix that.
The idea he came up with was to divide a canvas into 3 equal parts and paint them in different colors: white, black, and red. Below is what I came up with. I drew my implementation on a piece of paper and explained what I was going to do. It’s actually not as easy as we first thought. The things we learned: difference between GO versus FORWARD or BACKWARD, TURN commands and the fact that GO does not change the turtle’s direction (in other words, the direction is maintained unless you change it). In fact, DIRECTION is actually a better keyword for me to use here for this purpose, I should remember to tell him tomorrow morning. I should also introduce variables later, at least to define the canvas size.
We will do a Swedish flag together, then Chinese flag, followed by American flag, probably in the order of difficulty. This site was pretty helpful in figuring out different colors and their corresponding RGB codes.
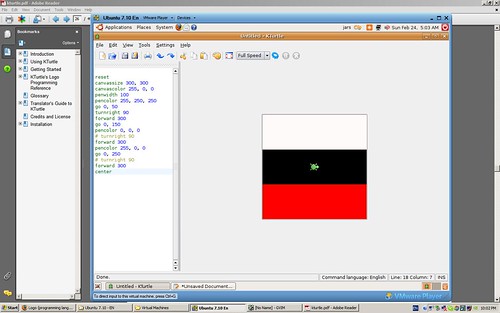
This is what we got:
# Begin LOGO code
reset
canvassize 300, 300
canvascolor 255, 0, 0
penwidth 100
pencolor 255, 250, 250
go 0, 50
turnright 90
forward 300
go 0, 150
pencolor 0, 0, 0
# turnright 90
forward 300
pencolor 255, 0, 0
go 0, 250
# turnright 90
forward 300
center
# End LOGO code

One response to “Logo programming fun”
[…] After our last experiment, we drew a Swedish flag with Logo. Major code improvement: […]